マークアップ言語を作っている理由
NoraMarkというマークアップ言語を開発中です。開発中といいつつ、電子雑誌トルタルやアサガヤデンショの本などでばりばり使っています。使いながら開発しているというか。
世の中にはたくさんのマークアップ言語があるのにわざわざ自分で作っているのは、ぴったりくるものが見つけられなかったからです。
原稿には論理構造だけを記述したい
論理構造を記述できるマークアップ言語はいくつもあります。というか、論理構造指向のほうが多数派でしょう。しかし、EPUBで電書をつくる用途に足りるものはなかなかありませんでした。
たとえばインタビュー記事には
- インタビューアー
- インタビューされるひと
- 地の説明文
という論理的な要素があります。原稿の時点では、これらが書き分けられればよいのです。たとえばこんなふうに。
ji {
そういうわけで、話をうかがことにしたのでした。
}
iv: 本日はよろしくおねがいします。
ie(y): 今日は何の話すればよいんだっけ?
地の文、インタビューアー、インタビューされるひと、を簡単に書き分けています。たぶん、この記事専用のマークアップですね。
それを電書にするときにはじめて、ここにはinterviewerクラスを割り付けたp要素を、とか考えるのです。結果、こんなふうなHTMLになるかもしれません。
<div class="interview-preface"> そういうわけで、話をうかがことにしたのでした。 </div> <section class="interview"> <p class="interviewer">- 本日はよろしくおねがいします。</p> <p class="interviewee"><span class="name">山田氏(以下山)</span> 今日は何の話すればよいんだっけ?</p> </section>
というようなことを、たとえばMarkdownで実現するのは難しいです。似たようなことができるのでは、私の知る範囲ではRe::VIEWくらいしかなかったのでした。しかしRe::VIEWは、こういう専用のマークアップを自在に作ることを目的にしているようには(私には)見えませんでした。
XMLでタグづけして、XSLTをちゃんと書けばこういうことは楽々できるでしょう。しかし。
簡単にマークアップできて、プレーンテキストでも読みやすくしたい
「もとのプレーンテキスト原稿に、手作業でつける最低限のマークアップ」というのも重要な条件です。XMLは強力ですが、手でマークアップするには明らかに向いていません。また、段落などは明示的にマークアップしなくてもちゃんと構造を読み取ってくれないと、電書用のマークアップとしては手間ばかりかかります。
間違ったマークアップをしづらくしたい
Markdownの設計思想にこういうことが書いてあります。
A Markdown-formatted document should be publishable as-is, as plain text, without looking like it's been marked up with tags or formatting instructions.
http://daringfireball.net/projects/markdown/syntax#philosophy
プレーンテキストとしてもちゃんと読めるというのは、おおきな利点です。NoraMarkもそこは狙っています。しかしMarkdownはあまりにもプレーンテキストっぽいので、意図しないマークアップをしてしまうことがあります。たとえば、うっかり字下げしてそこが引用になってしまったり。逆に、うっかり空白を削って引用ではなくなってしまったり。あるいは空行をあけたり削ったりすることで、マークアップ範囲が変わってしまったり。
「電書用のマークアップ言語」では、マークアップしたテキストそのものではなく、レンダリングした結果が通常は使われます。そうすると「うっかりマークアップを壊しやすい」という特徴はおおきな欠点になってしまいます。マークアップがある程度「不自然」に見えると、こういう間違いは避けやすくなるでしょう。
NoraMarkがMarkdownといちばん異なるのは、この部分かもしれません。
自分でつくってみたい
上で書いた色々が台無し。でも、つくりたいものをつくるのは楽しいです。
ということで
NoraMarkまだα版レベルですが、上記の条件はほぼ満たしているはずです。4月にはそれなりの安定版を出したいと思っています。モノはこちら[https://github.com/skoji/noramark](https://github.com/skoji/noramark)
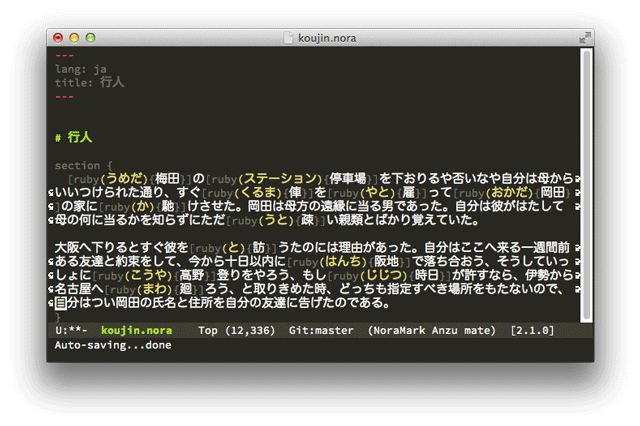
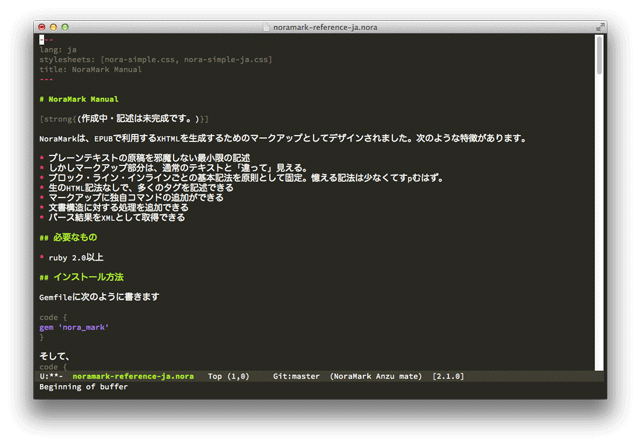
おまけ
Emacs用のNoraMark modeも同じ場所に置いてあります。こんなふうに「マークアップされてることが分かりやすく、でもテキストとしてもよみやすく」色分けして表示できます(といっても使っているカラーテーマ次第ではマークアップが必要以上に目立つかもしれませんが)。今のところ、色をつける以上の機能はありません。アウトライン機能は欲しいですが実装がかなり大変そうなのであとまわし。